Instalação das ferramentas:
Você precisará realizar dois processos simples:
- Envio do XML padrão Google Shopping.
- Inserção dos nossos códigos na plataforma.
1. Envio do XML padrão Google Shopping:
- Acesse o painel da sua plataforma.
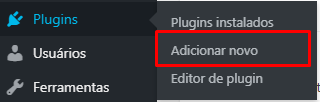
- Vá em Plugins > Adicionar Novo.
- Pesquise por "XML for Google Merchant Center".
- Instale e ative o aplicativo.
- Após a instalação, acesse o menu Exporter Google Merchant Center.
- Selecione a frequência de atualização do arquivo XML.
- Clique em Salvar e aguarde a geração do arquivo.
- Copie a URL gerada e nos envie.
Clique aqui para visualizar o passo a passo.
Outras opções para gerar XML:
CTX Feed
Product Feed PRO for WooCommerce by AdTribes
2. Inserção dos códigos na plataforma:
Você pode inserir os códigos usando sua conta no Google Tag Manager (GTM) ou diretamente no HTML do site utilizando um plugin.
Clique aqui para assistir ao vídeo com o passo a passo de inserção via GTM.
Se preferir usar um plugin para inserir os códigos diretamente no HTML do site, siga as instruções abaixo. Aqui estão duas sugestões de plugins:
- Plugin: Insert Headers and Footers
- Acesse o painel da plataforma.
- Vá em Plugins > Adicionar Novo.
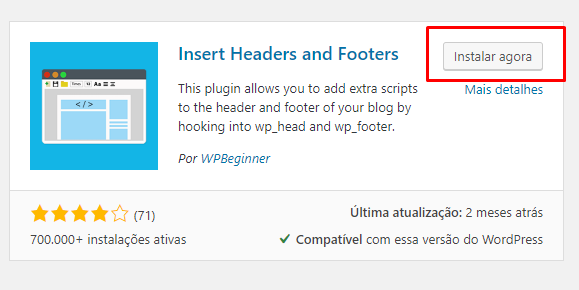
- Pesquise por "Insert Headers and Footers".
- Clique em Instalar Agora e, em seguida, em Ativar.
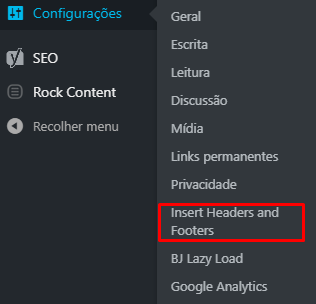
- Acesse o menu Configurações > Header and Footer Scripts.



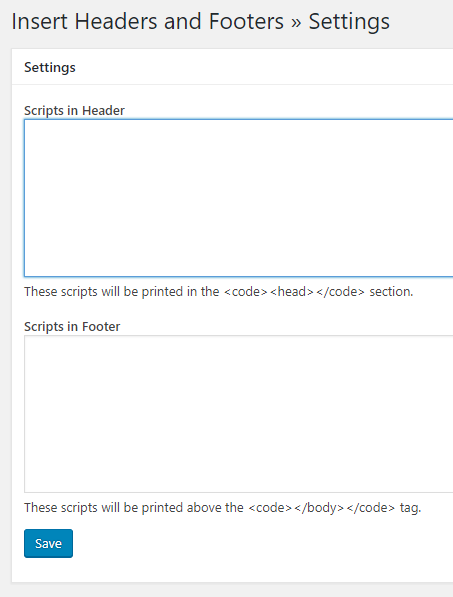
- No campo "Header", cole o código do CartStack:
|
<!-- Start of CartStack API Script --> <script data-cfasync="false" async="true" id="cartstack" src="https://app.cartstack.com.br/activeAPI/load.js" type="text/javascript"></script> <!-- End of CartStack API Script --> |
- No campo "Footer", cole o código do Performa:
|
<!-- Start of Conectiva.io --> <script data-cfasync="false" async="true" id="xengine" src="https://conectiva.io/XEngine/loader.js" type="text/javascript"></script> <!-- End of Conectiva.io --> |

- Após inserir os códigos, salve as alterações.
Clique aqui para visualizar o passo a passo.
2. Plugin: Insert Headers And Footers
- Acesse o painel da plataforma.
- Vá em Plugins > Adicionar Novo.
- Pesquise por "Insert Headers And Footers".
- Instale e ative o plugin.
- Após a ativação, vá em Configurações > WP Headers and Footers.
- Na aba Scripts in Header, cole os scripts fornecidos anteriormente
- Após inserir os códigos, salve as alterações.
Obs: Os plugins sugeridos acima podem ser substituídos por quaisquer outros que tenham as mesmas funcionalidades. As opções mencionadas são apenas algumas das mais utilizadas por nossos clientes. Em caso de dúvidas, entre em contato com seu técnico, agência ou plataforma.
Assim que finalizar esses processos, entre em contato conosco para darmos continuidade à personalização das ferramentas no seu site!